設定しておきたい!OGP画像のおすすめサイズやデザインとは!?

OGPとは?なぜ設定が必要なの?
OGPとは「Open Graph Protcol(オープングラフプロトコル)」の略で、コミュニケーションツールなどでSNSやWebサイトなどのURLを共有する際に、リンク先の内容などを正しく伝えるためのものです。
OGPを設定しておくと、SNSを含むコミュニケーションツールなどでURLが共有された際にタイトルや画像、説明文などが表示されるようになります。
画像や動画の有無によってインプレッションの変わるSNSなどではOGPを設定することで、より見られやすくなります。
また、投稿の文章だけでなく画像や説明文でリンク先の説明を加えることができるので、より多くの情報を視覚的に届けることができます。
OGPには画像だけでなく、そのリンク先を説明した文章なども含まれますが、今回は「OGP画像」についてご紹介させていただきます。
SNS別OGP画像のおすすめサイズ
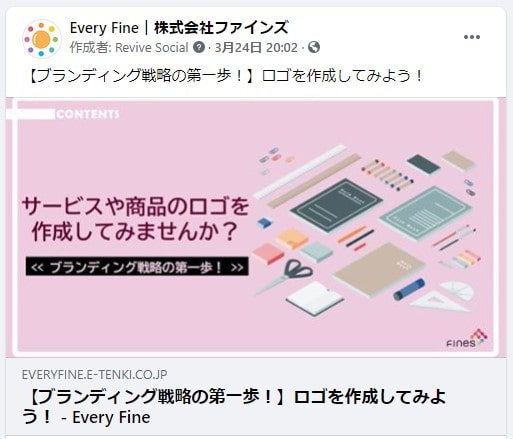
Facebookの推奨OGPサイズ
Facebook場合、「横:縦が1.91:1」のOGP画像が推奨されています。
また、高解像度デバイスで最適な表示を実現する場合は「1200*630px」サイズのOGP画像を推奨していますので最低でもこちらのサイズの画像を用意するようにしましょう。
Facebookでは、基本的に上記のように1.91:1の画像で表示されることが多いですが、設定によっては正方形で表示されることもあるので、注意して設定しましょう。
運営元株式会社ファインズFacebookより
TwitterのおすすめOGPサイズ
TwitterもFacebook同様「横:縦が1.91:1」のOGP画像がおすすめです。
また、設定によっては正方形で表示される場合もFacebookと同様ですので、なるべく大きく表示させる設定や表示に合わせたOGP画像の作成をおすすめします。
OGP画像がどのように表示されるかシミュレーションできるページもありますので、OGP画像を設定する前に確認したい!という方にはおすすめです。
OGP画像シミュレータおすすめのOGP画像デザイン
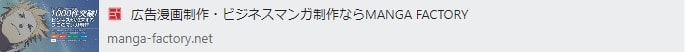
ロゴのみ
コーポレートサイトなどのOGP画像の設定におすすめです。
企業ロゴ+白背景などにすることでクリーンでさわやかなイメージを与えるだけでなく、シンプルにブランディングとして活用することもできます。
ロゴ+ビジュアル
商品・サービスサイトやキャンペーンサイト・LPなどにおすすめです。
商品やサービス名+商品・サービスビジュアルを追加したOGP画像にすることで、リンク先に飛ぶ前からどんな商品・サービスなのかを視覚的に訴えることができます。
また、企業ロゴ+自社商品・サービスビジュアルを載せる場合は伝えたいものが過多となる場合がありますのでバランスに注意しましょう。
ファーストビュー
ファーストビューをOGP画像に設定することで、URLの時点でWebサイトのビジュアルを覚えてもらえるというメリットがあります。
しかし、キャンペーンサイトやLPの場合、ファーストビューに入れている文章やロゴが見にくくなってしまう可能性もあると思います。
その際には、できるだけ見せたい文章だけを入れ、ロゴや重要ではない文章はOGPのディスクリプションで説明として加えることをおすすめします。
マンガ
SNS広告の中で「最も見たい」形態は動画や画像を抑えマンガが2倍以上の支持を得る
とあるように、SNSと相性のいいマンガをOGP画像として設定するのもおすすめです。
画像の中でも目を惹きやすい傾向にあり、使っている企業も増えています。
まとめ
OGP画像の設定についてご紹介させていただきました。
OGP画像にマンガの使用をお考えの方はぜひマンガファクトリーへお問い合わせください。
また、SNSでのマンガの活用方法やLPでのマンガ活用実績など、マンガ制作だけでなくどんな方法で活用できるかのご相談も受け付けておりますので、お気軽にご連絡ください。